🛋️前言
Hello,如约而至的折腾日志Page 1正式开始书写
在商科生+技术白痴的双重buff下,这篇折腾日志或许算不上是帮助很大的Hugo魔改小指南,但还是希望能够给和我相似或者比我相对较慢起步的小伙伴一些微不足道的指引和思路
ok我们现在开始折腾
🏕️Hugo-stack-theme魔改日志
从搭建博客到现在运营的几个月以来,我一共魔改了两次,期间的魔改也参考了很多大佬的魔改教程,甚至说是抄也不过分。即便css知识有限,我也希望能够集中汇总,方便以后的小伙伴进行参考,也借此在这篇文章中感谢参考的博主。
🛰️有关全局的修改
🥖滚动条的修改
在custom.scss中写入以下代码,使滚动条圆角化
效果大家可以自行滚动一下看看啦😆
|
|
🍣归档页面双栏化
同样,在custom.scss中写入以下代码
|
|
效果图如下:

🫕Back-Home 按键的设置
同样,在custom.scss中写下
|
|
就能够实现如下的返回效果了:


🥨加载进度条
在/layouts/partials/footer/custom.html中加入以下代码:
|
|
效果图如下:

🍿文章字数统计
在details.html中找到class="article-title-wrapper",在这个代码块结束后面插入如下代码:
|
|
之后在 assets\icons 中新建一个"pencil.svg",我选择的是一个键盘类型的,如下
|
|
这样就能够得到这样的效果啦

🍛博客底部的统计与动态效果
在layouts/partials/footer/custom.html里添加以下JS代码,其中s1是网站创建日期。
|
|
接着在layouts/partials/footer/footer.html里添加以下代码:
|
|
最后,在config.yaml中进行如下操作
|
|
这样一切就大功告成啦,效果图如下

🍱有关左侧边栏部分的魔改
左边侧栏部分我统一居中的图标和头像
头像居中则需要找到 \assets\scss\partials\sidebar.scss,对下面的代码块进行修改(以下是经过修改了的)
|
|
左边栏的位置拉大如下
|
|
📌图标
由于原主题中的图标风格我个人并不是很喜欢,所以就找到了相对应的svg,将对应的svg更换为我喜欢的比较具有像素感的svg,效果图如下


实现这一效果的操作如下
找到theme\hugo-theme-stack\assets\icons中的相关svg,然后再去找到你喜欢的svg代码进行更换,这样图标就更换成功啦
关于social的图标以及设置则在config.yaml中找到social下面的代码块,把相对应的信息填进去,下面是我在config.yaml中有关我Gallery的代码部分,需要的小伙伴可以进行参考
|
|
接着就在assets\icon中新建一个svg文件,命名要与icon后面填入的相同
以此类推,我们social模块就可以完成自定义还有自增加了
👾头像旋转
头像部分除了刚刚刚刚的居中处理,还加了一个360度的旋转效果
在 assets\scss\custom.scss 中添加如下代码
|
|
这样就完成啦,当然你也可以据此进行你的自定义
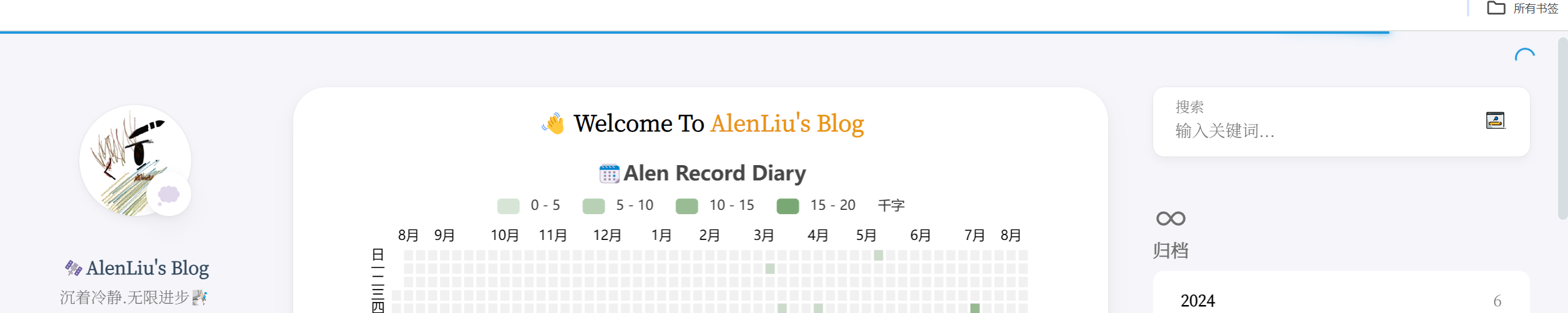
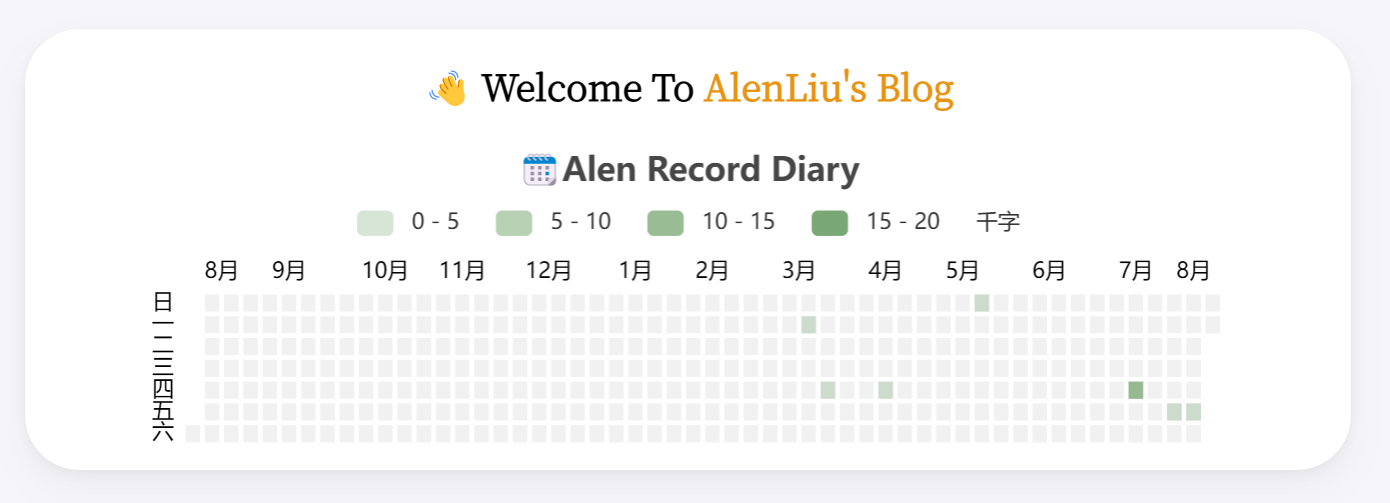
👋🏼首页欢迎横幅与🗓️热力图
在 /layouts/index.html 的 <section class="article-list"> 前添加以下代码:
|
|
接着在/assets/scss/custom.scss 中加入以下代码:
|
|
这样就能实现以下效果啦

🫧Chat对话气泡的设置
新建 \themes\hugo-theme-stack\layouts\shortcodes\chat.html,然后在里面输入如下代码:
|
|
这是实现效果的模板,输入时删去“\”
|
|
效果如下:
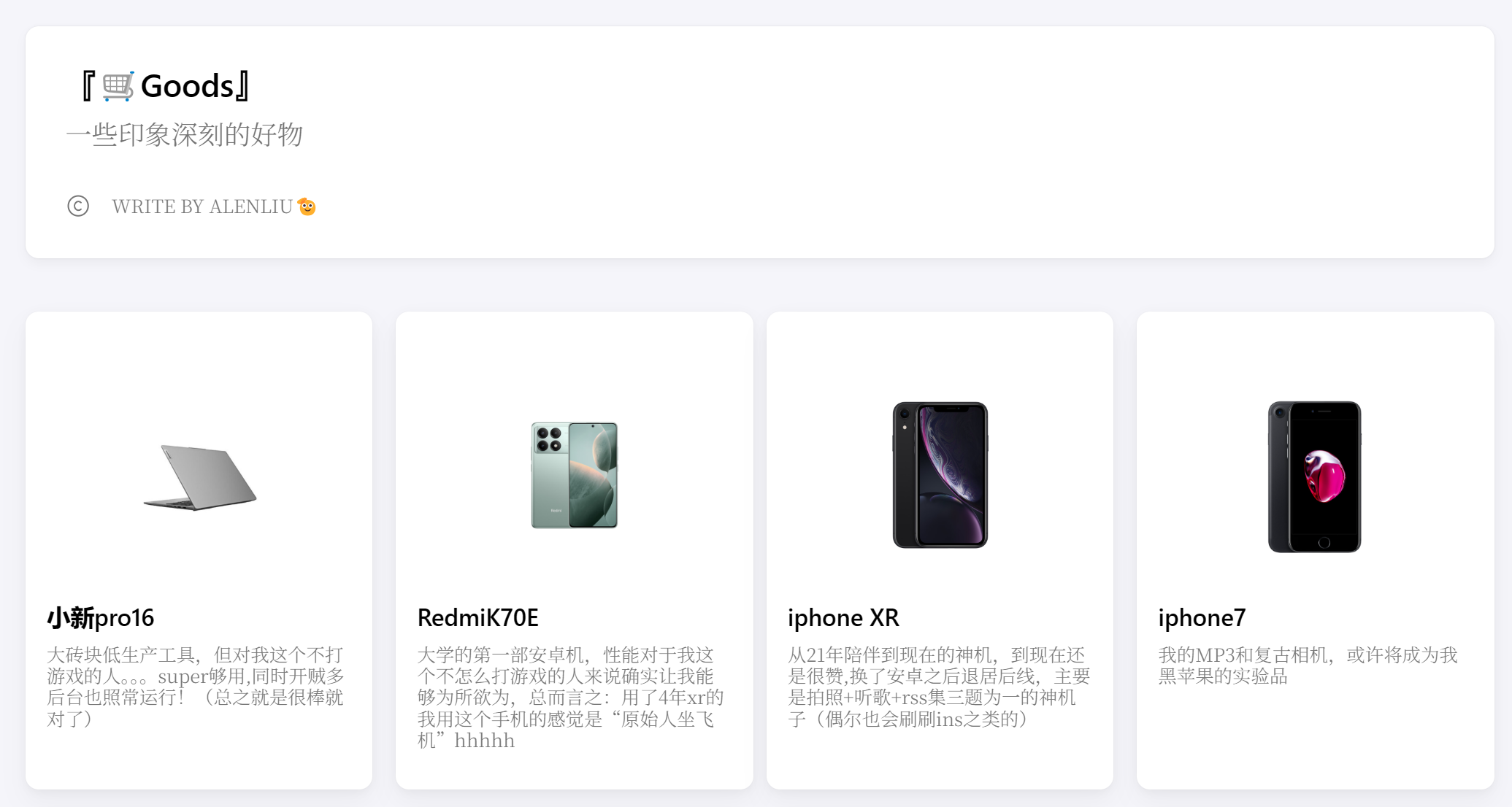
🛒Goods页面的增加
在 layouts\_ defaul 中新建一个goods.html,输入如下代码
|
|
之后在assets\icon中新建一个svg文件,命名为goods.svg
|
|
这里附上我的svg文件
之后在content\page 中新建一个名为“goods”的文件夹,在里面新建一个md文件,我的md文件内容格式如下:
|
|
这样,一个崭新的goods页面就大功告成了

大家也可以根据这样的模板来不断完善你的goods内容!
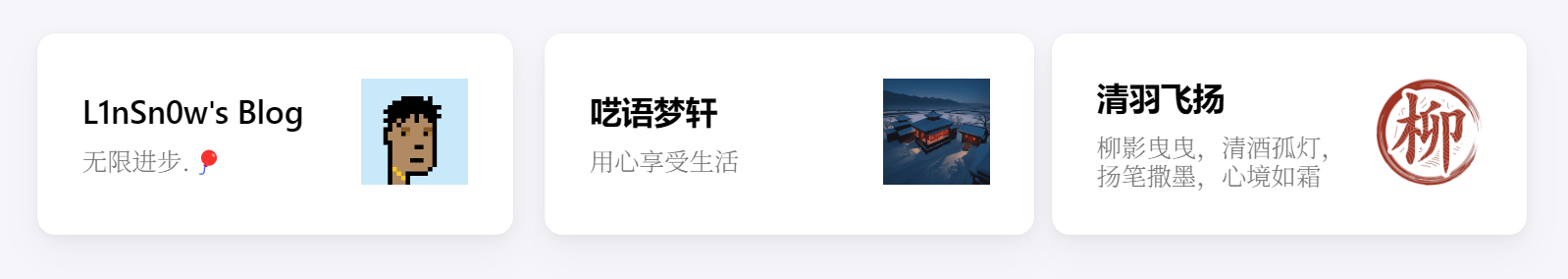
🔗友链页面的增加与修改
在content\page 中新建一个links的文件夹,在文件夹中新建一个md文件,下面是我的links的md文件内容
|
|
这样,友链界面也就大功告成了
大家可以按照这个模板来自行添加你的朋友们的友链喔
之后,由于友链的样式我进行了三栏的修改,在这里我们聊一下
我在custom.scss中写入了一下代码实现了友链界面的三栏化
|
|
效果图如下:

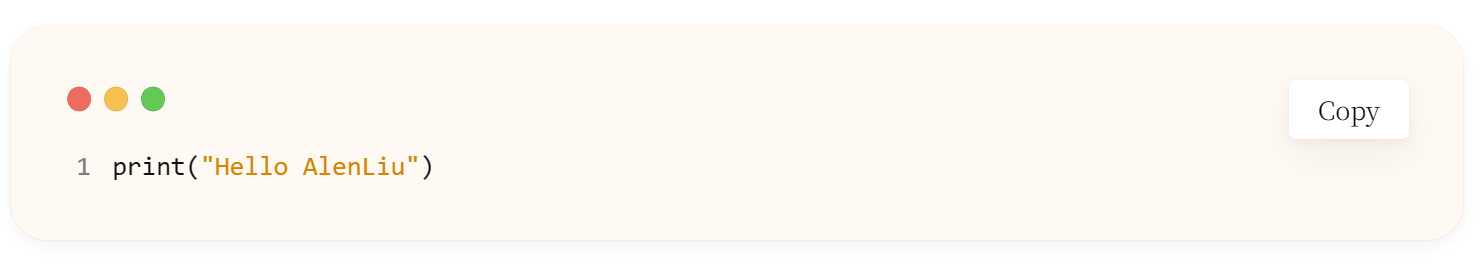
💻Mac代码块样式
首先在根目录的static文件中创建一个img文件夹,然后再在img文件夹中新建一个code-header.svg文件,接着在这个svg文件中写入如下内容
|
|
接下来在custom.scss 中添加以下内容
|
|
这样一个mac窗口的代码块样式就搞定了
效果图如下

🖱️行内代码颜色更改
在custom.scss 中写入以下代码
|
|
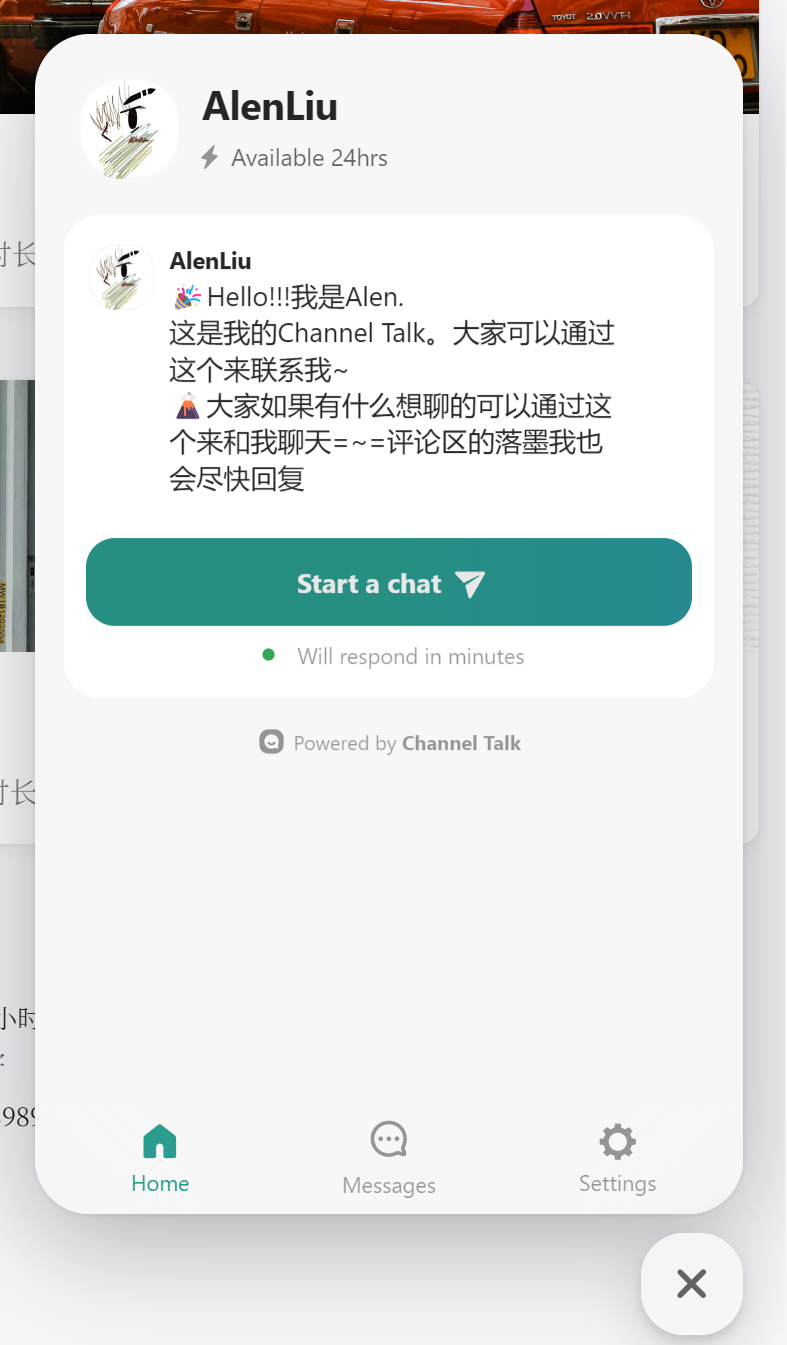
🤖Channel Talk 机器人部署
部署这个机器人的初衷是当作评论区使用,因为当时的评论区还没有设置邮箱通知
之后在大佬朋友的指导下就完成了twikoo的部署,想着这个机器人也蛮不错的,便就没有删除
这是一个比较好玩的小插件,是日本公司提供的一个名为Channel Talk的服务,网页的聊天气泡是个入口,实际的聊天需要在app里面完成。
在注册完之后打开 “setting-install and configuration-install plugin for web”,把显示的 JS 复制
之后打开 layouts\partials\footer\components 下的 script.html 文件扔进去就好。
大家也可以在这个网页内部完成自己的气泡美化,因为里面的操作相对简单,所以这里就不再赘述了
这是部署完之后的效果

🍻特别感谢供参考者
- L1nSn0w ‘s Blog
- [Yelle🦋](https://yelleis.top/
- 第三夏尔 | Third Shire
- 山茶花舍
- B1ain’s Blog
- Naive Koala
- XR_G’s Blog
🛏️末语
洋洋洒洒,终于结束了这篇博客
由于暑期为了上荣耀王者而导致整天浑浑噩噩郁郁寡欢,迟迟不肯落墨,导致这篇博客的写作时长跨度较大,因此也有了不够全面的诟病
其中一些相对零碎的细节,诸如social的svg、引用栏的优化、选中时的颜色更改、其他地方的颜色更改、goods页面和links页面的再完善,也就没有再多加赘述了(因为我也迷迷糊糊的不知道那些地方做了修改,等到真正能读懂所有文件和相关代码时,或许我会再出一期,也或许届时的博客又不一样了)
快开学了,预祝大家职场学园均顺利😆
校区变更,城市变更,希望我能写出更多有意义的文字
👋🏼我们下次再见

To Be Continue